 |
| Como criar área de crédito |
Boas pessoal, hoje vou ensinar como criar área de crédito para blogger, desculpem não ter feito muitas postagens, mas isso tem uma desculpa, eu tenho andado a criar templates para blogger para depois vos fornecer para colocarem nos vossos, como eu não percebo muito de design vai devagarinho. Então aqui vai uma amostra de 2 templates:
 |
| Como criar área de crédito |
 |
| Como criar área de crédito |
Chega de "paleio" e vamos ao que interessa: Aprender a criar uma área de crédito. Em primeiro lugar temos de remover o crédito que existe pela Tecnologia Blogger. Para isso vamos a Modelo --> Editar HTML e pressionamos:
Ctrl + F
Feito isso pesquisamos por
Attribution1
Aqui é o HTML da área de crédito do blogger. Aqui vamos realizar algumas modificações para criar nossa área de crédito. Para isso devemos-nos concentrar nesta área do código:
<!-- outside of the include in order to lock Attribution widget -->
<b:section class='foot' id='footer-3' showaddelement='no'>
<b:widget id='Attribution1' locked='true' title='' type='Attribution'>
Onde está a vermelho 'no' devemos substituir por 'yes'
Onde está a verde 'true' devemos substituir por 'false'
Ficando assim:
<!-- outside of the include in order to lock Attribution widget -->
<b:section class='foot' id='footer-3' showaddelement='yes'>
<b:widget id='Attribution1' locked='false' title='' type='Attribution'>
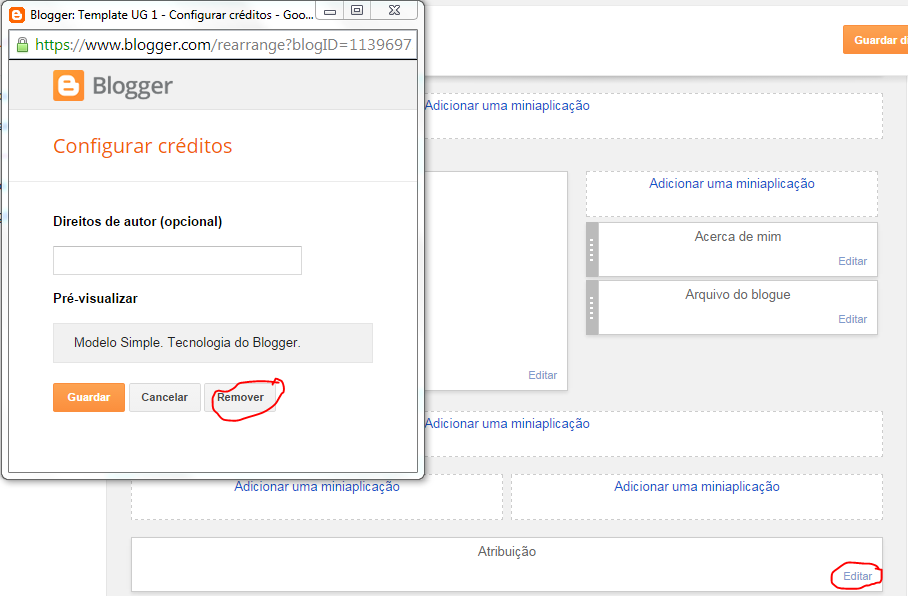
Posto isto, vamos a Esquema e removemos a Atribuição.
 |
| Como criar área de crédito |
Se repararem agora aparece a opção remover na área de credito do blogger isto deve-se ao facto de termos colocado locked='false'. Feita a remoção vamos adicionar a nossa área de crédito.
Vamos a Modelo --> Editar HTML e pressionamos:
Ctrl + F
Feito isso pesquisamos por
</body>
E agora adicionamos a nossa área de crédito para blogger adicionando este código:
div align='center' style='margin:10px' class='Tugacredito'><a expr:href='data:blog.homepageUrl'><data:blog.title/></a> © Copyright 2014. Tecnologia do <a href='http://www.blogger.com/'>Blogger</a>. </div>
Agora é só aletar a parte <a href='http://www.blogger.com/'>Blogger</a>. </div> pelo link do nosso blog e o nome.
Feito isto temos a área de crédito para o nosso blog. Espero que tenham gostado qualquer dúvida comente!






0 comentários:
Enviar um comentário